これも旅行準備の一環。
今ココなう!proxyを自分のドメイン下に置いてみました。
まずこちらから今ココなう!Proxyをダウンロードし、
Zip内のREADME.txtを読んでいろいろいじってみました。
ちなみに自分が使っているサーバーは、xserverさんです。
動作環境の整備
まずは動作環境確認から。
- apache 2.2.x + mod_php5
- PHP-5.2以降
- curl (PECL)
- Cache_Lite (PEAR)
1つ目の「apache 2.2.x + mod_php5」はサーバーの環境の任せるしかない感じでしたが、どうやら条件を満たしている模様。
2つ目の「php-5.2以降」は問題なし。
3番目の「curl」もよくわからないのですが、sshでログインして、「curl –help」と打ってみたら、
と返ってきたから、これまた問題無さそう。
最後の「Cache_Lite」は、PEARをインストール、その後PEARのパッケージ管理画面からインストールできそうだったので、まずはそのPEARをインストールしてみました。
PEARのインストール、こちらのブログを参考にさせていただきました。
XServerにPEARをインストールする。 – ちぇ・ゲバ男のメモ http://d.hatena.ne.jp/revolutionary/20090309/p1
でも、後でここ見たら、既にPEARはインストール済みだったみたい…。なのでこんなことしなくても動いたのかもしれませんね(笑)
ちなみに「パスを指定する。」、僕の場合は、「php.iniで指定」する方法を選択しました。
php.iniの変更ですが、サーバーパネルにログインして、ここをクリックすることで可能です。
とりあえず一番下に、
include_path = "/home/ユーザーID/yuu-koma.jp/public_html/pear/PEAR"
と追加しておきました。
あとは、「パッケージ管理画面」にアクセスして、「Cache_Lite」をインストールするだけ。
これでOKみたい。
動作テスト
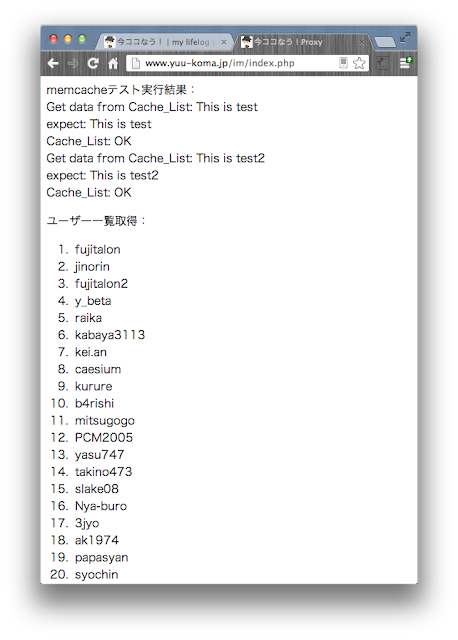
動作環境は整ったので、動くかどうかテスト。
README.txtに従って、適当なディレクトリに配布zipファイル内のproxy以下のファイルを展開し、javascriptファイルを修正。
index.phpにアクセス、問題なくユーザーリストが表示されました。
よしよし。
javascriptをGoogle Map API v3版に
基本的にこれでほぼ完了なのですが、今ココなう!のサイトにあるproxyは、Google Map API v2を使っているため、これをv3版に変更します。
変更するといっても、もうかなり前からv3対応のproxyを作られている方がいらっしゃるので、その方がオープンいいしているproxyからそのままコピーさせて頂きました。
v3に対応したjavascript → 今ココなう! with Google Maps API v3
※ http://proxy.imacoconow.com/ さんのサイトより。
グローバル変数と、それを使う箇所、画像のリンク先等を若干変えたくらいですかね。(詳細はREADME.txtを御覧ください。)
[php]
(前略)
var subdirectory=’/im’;
var static_file_site = ‘/im/img’;
(中略)
// 更新処理
function update() {
// 位置情報を取得する
$.getJSON(subdirectory + ‘/api/latest.php’,
{
t : new Date().getTime()
},
(以下略)
[/php]
あとは実際に地図を表示するhtmlを作るだけ。これも画面いっぱいに地図が表示されるタイプがいいので、ほぼそっくりそのまま、http://proxy.imacoconow.com/ さんのhtmlを踏襲させていただきました。
変更点というほとではありませんが、自分専用のproxyなので、userを自分だけにしたりあとはフランス旅行で使うので、デフォルトの表示位置をパリにしてみました。
[php]
<script type="text/javascript">
<!–//–><![CDATA[//><!–
var use_onload=true;
var plot_mode = 1;
var plot_count = 200;
var user_list = [‘yuukoma’];
var trace_user = ‘yuukoma’;
var sensor = false;
var twitter_icon = 1;
var map_style = ”;
var map_region = [ { ‘lat’:49.080, ‘lon’:2.072 },
{ ‘lat’:48.661, ‘lon’:2.645 },
{ ‘lat’:49.080, ‘lon’:2.645 },
{ ‘lat’:48.661, ‘lon’:2.072 }];
//–><!]]>
$(function() {
initialize();
});
</script>
[/php]
なお僕の場合は、view.htmlではなくindex.htmlにしました。
blog投稿内でも表示可能に
ついでなので、blogの固定ページでも地図が表示されるようにしてみました。

これはWordPressのテーマのheader.phpに、index.htmlのヘッダー内で利用している今ココなうに関係するjavascriptのコードを追加しただけです。
後は、好きなところに
[php]
<div id="map"></div>
[/php]
と記述するだけでOK。
ということで、もちろん普通の投稿内でも埋め込めちゃえるわけです。
↑こんな風に。(あまり意味ない気もするけど…)
リアルタイム発信をyuu-koma.jp上で行えるのは大きい
これで今ココなう!をしている時のリアルタイムの軌跡を自分のサイトで表示できるようになりました。旅行中大したアクセス数にはならないとはいえ、直接yuu-koma.jpドメインへのアクセスに促せるようになったのは大きいと思っています。
今後の課題はもう少しhtmlを独自の形に作り変えることですかね。少しずつ対応していこうと思います。