きちんと数えてみました「イタリアの最も美しい村」。
なんとその数230箇所!
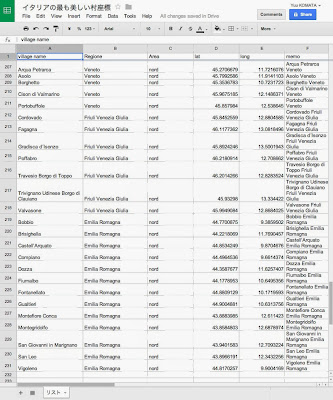
スプレッドシートに美しい村リストの作成
まず上記のようなスプレッドシート(ここではGoogle Spreadsheet)を利用して美しい村リストをつくります。
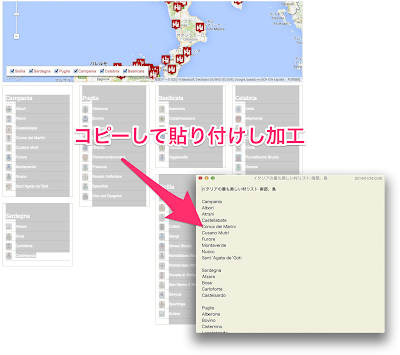
作成方法はカンタン。公式サイトの村一覧ページをこんな感じでコピペして一旦テキストにしておき、

それを少々加工して、スプレッドシートに貼り付けるだけです。
Google Maps Engine への登録
せっかくなので、これをすべてGoogle Mapのマイマップに登録したい。
と思ったのですが、実は去年くらいからマイマップ機能は「Google Maps Engine」というものに進化していました。

でもその前にはそれぞれの村の位置情報が必要です。
Google App Script利用による位置情報の獲得
すべての村の位置情報を取得するには、以前にも行ったGoogle App Scriptを利用します。
MySQL+PHP+Google Map API, Google Script で「フランスの最も美しい村」マップを作成 | my lifelog yuu-koma.jp http://www.yuu-koma.jp/?p=8623
対象エリアをイタリア(IT)」にしてイタリア語(it)で検索、村の名前+州の名前で検索します。フランスとおなじ。
Google App Scriptは次のように書いています。
[php]
function getLatLngItaly() {
var mySS = SpreadsheetApp.getActiveSpreadsheet();
var mySheet = mySS.getActiveSheet();
var i = 2;
while (mySheet.getRange(i,1).getValue() != “”){
var targetBVname = mySheet.getRange(i,1).getValue() + ‘, ‘ + mySheet.getRange(i,2).getValue();
var geocode = Maps.newGeocoder().setRegion(“IT”).
setLanguage(“it”).geocode(targetBVname);
var geo = geocode.results[0];
var geodata = geo.geometry;
mySheet.getRange(i,4).setValue(geodata.location.lat);
mySheet.getRange(i,5).setValue(geodata.location.lng);
i++;
}
}
[/php]
これで無事緯度経度算出完了。
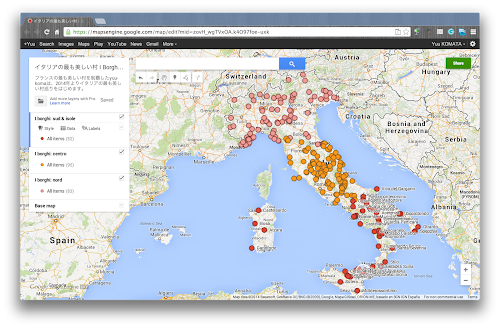
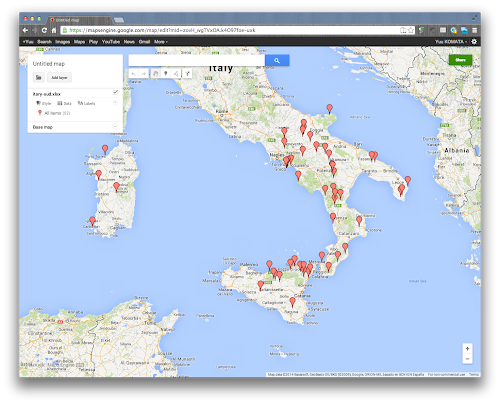
Google Maps Engineに登録1:3つのレイヤーを用意
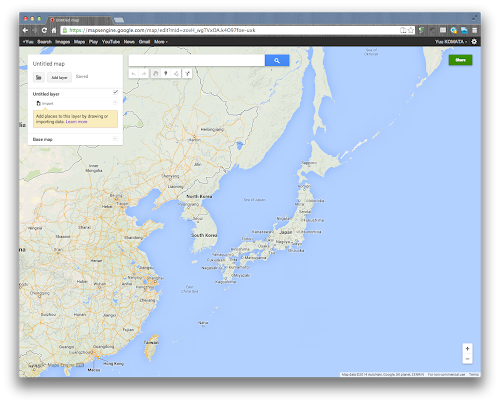
あとはGoogle Maps Engineを開いて、新しい地図を作成、そこに「レイヤーを追加」することで、先ほど取得した村情報を地図に反映させます。
Google Maps Engineには無料のLite版と有料のPro版があります。Lite版ですと、ひとつの地図に登録できるレイヤーは3つ、1レイヤーあたりのリスト数は100まで。
ということで、イタリアの最も美しい村を、公式ウェブサイトでも分類されているように「北部(nord)」「中部(centro)」「南部と島(sud&isole)」の3つのレイヤーにわけて登録することにしました。
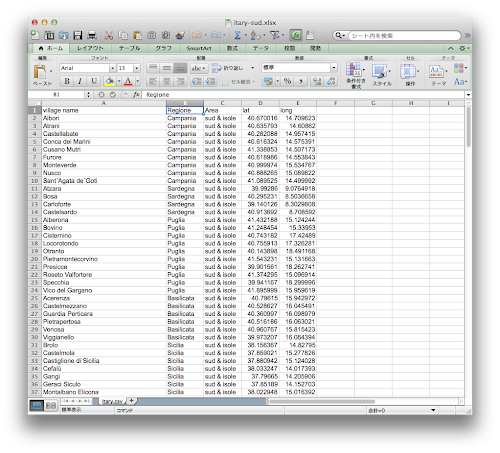
別にGoogle Spreadsheetでもよかったのですが、各レイヤーへの登録ファイルをなぜか3つのExcelファイルにしていまいました。

上のように1列目にコラム名を必ずいれておきます。
Google Maps Engineに登録2:レイヤーファイルアップロード
レイヤーファイルアップロードは、レイヤー毎それぞれ行わなければなりませんが、操作はシンプル。
左上「Untitled layer」のところにある「import」をクリック。

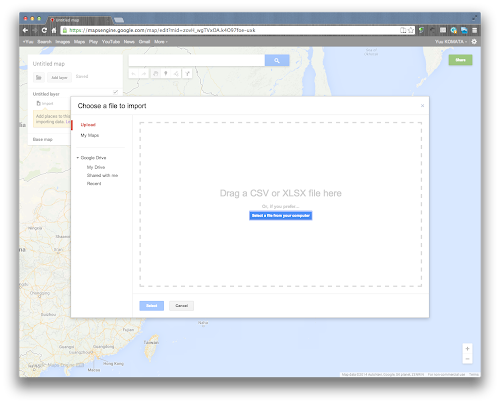
次のような画面がでますので、上で作成したレイヤー用ファイルをドラッグアンドドロップするだけでOK。

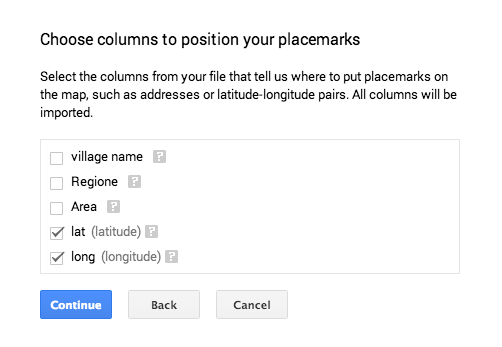
あとは指示に従ってすすむだけ。位置情報については、緯度経度(lag, long)というコラム名を使っているので自動的に認識してくれるようです。

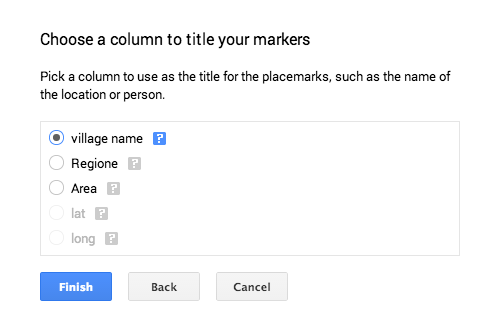
marker名もご覧のようにファイルにあるコラム名を選択するだけでOK。

これで登録は完了。

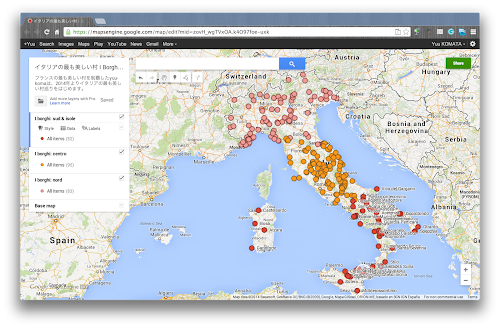
Google Maps Engineに登録3:3つのレイヤーを作成して完成
続けて、中部と北部のレイヤーも同じように登録。markerのカタチ、色をちょっと変えて完成。

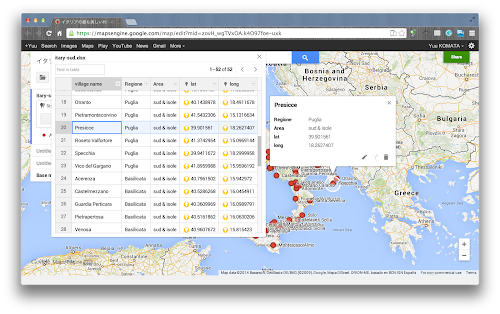
登録したデータの中身もご覧のとおり見れます。それに対応した場所のバルーンも表示されます。

うん、とっても便利。ビジュアルもきれいだ。
ところで、ここで登録した地図をiPhoneで見るにはどうするのか。iOSのGoogle Mapアプリで見るにはどうすればいいのか。
美しい村巡りのドライブでは、Google Mapのナビを使いたいのでこれはとても大事。
実際こちらはちょっと面倒ですが可能でした。これについてはまた次回説明します。(続く)