久しぶりにWordPressのテーマをいじってみました。今回の変更点は以下のとおり。
- トップページ、カテゴリページ、タグページを抜粋表示
- 記事の中で使われている最初の画像を自動的に拾い出してサムネイルを表示
- カテゴリーページ、タグページを投稿の古い順にソートして表示
- 1ページあたりの最大投稿数を10に変更
各ページの抜粋表示およびサムネイル表示については、「Thumbnail for Excerpts」というプラグインをインストールして有効化した後、それぞれのページのテーマを次のように編集しました。
<?php the_content(); ?>
という部分を、
<?php the_excerpt(); ?> <?php $values = get_post_custom_values(“image_thumb”); $imgSrc = $values[0]; ?>
に変更。
その後「表示設定 -> 1ページに表示する最大投稿数」を10に変更しました。
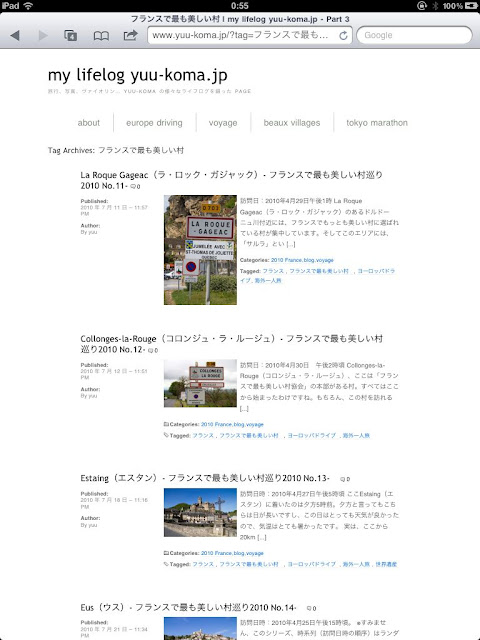
その結果が本投稿記事一番上のスクリーンショットになります。抜粋表示のみだと少し見た目が寂しいのでやはり記事内のサムネイル表示は大事ですね。
続いて、「カテゴリーページ、タグページを投稿の古い順にソートして表示」するように設定変更。これもテーマを編集します。
<?php $posts = query_posts( $query_string . '&order=asc' ); ?>
の前に、
<!--記事のループ-->
<?php if(have_posts()): while(have_posts()): the_post(); ?>
を追加するだけでOKでした。
特にカテゴリーページについては、旅行記という形式を考慮すると時系列、つまり投稿の古い順に並べるほうが見やすいと思います。
以前よりも多少は見やすくなった気がします。これにより、セッションあたりの閲覧ページ数が少しでも上がるといいですね。
ちなみにこのテーマは昨年の丁度今くらいから初めています。当時まもなく発売予定だったiPadからでも見やすいように意識してこれを選びました。スクリーンショットがiPadからのものというのはそんな理由からでもあります。
ご参考 その1:
抜粋記事にサムネイル画像を表示する方法 ? WordPressのプラグイン | Thumbnail for Excerptsの使い方 | SEOテンプレート比較
ご参考 その2:
WordPress 投稿の記事を古いものから表示させる | 夢