たちの悪い風邪で2日も仕事を休んでいましたが、ずっと寝ていても暇なので前から気になっていた Adobe “Muse”を試してみました。
Adobe Museとは
Adobe Museとは、Adobe SystemsがWebサイト制作アプリケーション。HTMLやJavaScriptなどをコーディングすることなくWebサイトを構築できるアプリケーション。
この夏にbeta版をリリース。正式版がリリースされる2012年前半の予定とのことです。
使用料金
beta版は無料で利用できますが、来年リリース予定の正式版は有料。これは書いきりではなく月々もしくは年ごとに一定料金を支払うという体系のようです。
がしかし、
月々15-20ドル?相変わらず高いって(笑) とりあえずbeta版だけの利用ですねこれは。
とりあえずWebサイト作ってみました
まあ正式版は高いのでどうかと思いますが、いずれにしてもbeta版なら無料だし使ってみる価値はある。ながらく放置していたのですが、今回風邪で引き篭っていることを利用して?遊んでみました。
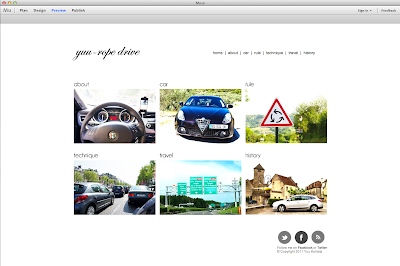
取り急ぎこんなサイト作ってみました。(まだまだ未完成です)
URL:http://yuuropedrive.info/index.html
以前よりヨーロッパドライブ専用のサイトを立ち上げようと思っていたので丁度良かった。
まだまだフレームくらいしかできていないので中身はスカスカです。コンテンツもデザインをこれから充実させないと使い者にならないのですが、初めて使うツールで2日間であれば自分の実力ではこれくらいが精一杯かなあ。
Muse 使い方簡単レビュー
あくまでもざっくりなので大した参考にはならないとは思いますが、簡単に使い方でもレビューしてみましょう。
おっと、一つ大事な点を先に述べておきましょう。
このMuse、チュートリアルは当然英語、しかもあまりよくできていません。かなり適当です。つまり自分で適当にいじりながら理解していくしかなさそうです。しかし、インターフェース良くできています。適当にいじればなんとなく使い方がわかってきます。
公式ページチュートリアル(英語のみ):http://muse.adobe.com/tutorials.html
従いまして、あまりチュートリアル等を読んで理解してから操作するのではなく、ある程度見切りをつけていじり始めることをおすすめします。
はじめは大きさの決定から
ではでは手抜きレビュー開始。
まずはNew Siteを。このようにページの大きさをはじめに決めます。
幅が「960」というのは、なんだかわりと標準的な数字みたいですね。高さはお好みでといったところでしょうか。ちなみにページのサイズは後で変えられるのでこの時点で深く考えなくてもいいかもしれません。
Planを利用して全体の構成を決める
続いての作業は「Plan」、これを利用して全体の構成を決めます。
全体のサイトマップを決める行程ですね。これが全体を俯瞰するのにすごくいい。見やすいです。
適当にいじればすぐ使い方はわかるかと思います。
Masterの編集
「Plan」でベージ全体の構成を決めたら、あとはそれぞれのページをデザインするだけ。編集したいページをダブルクリックすると、
左上にあるメニューバーが「Design」に変更され、そのページを編集することができます。
まず、一番最初に「Master」を編集しましょう。これは先程のPlanの一番下の段にあります。こいつをダブルクリック。
まあマスターですね。全ページ共通のヘッダやフッターを作れますので先にやっておきましょう。
それが終わったら個別ページを編集します。
個々のページの編集
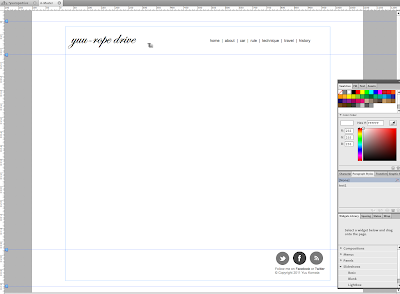
あとは好きなように写真なり、テキストボックスなりを配置して個々のページを作ります。
画像であれば、このMuseのエディタに画像をドラッグ・アンド・ドロップで挿入することも可能。psdファイルであれば、こんな感じでメニューから挿入。
オプションも付けられます。マウス操作ごとにレイヤーを設定できるんです。
ハイパーリンクですが、これは画像等オブジェクトを選択、もしくはテキストボックス内の文字をドラッグしておいて、上段ツールバーの「hyperlink」をドロップリストを適宜選択します。外部URLの入力も可能です。
その他オブジェクトの挿入
その他いろいろなオブジェクトも挿入できます。
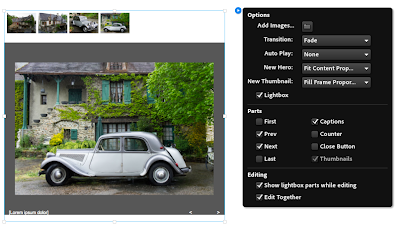
Lightboxによるスライドショーなども挿入できます。とりあえず下記図のように「Object」を選んで適当にそれっぽいものを選ぶと挿入できました。
とにかくいろいろいじってみるに越したことはないです。
その他にもメニューバーやアコーディオンバーなども挿入できるようです。お試しあれ。
YouTubeの挿入
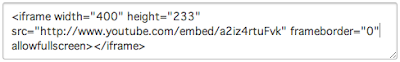
面白かったのはYouTubeなどサードパーティーのオブジェクトの挿入の仕方です。たとえばYouTubeのこんなコードをとりあえずコピーしておいて、
それをMuseのエディタの適当なところでペーストしてみると、自動的に処理してYouTubeのオブジェクトが出現します。
これは簡単。
Preview
作成中のサイトはアプリ内でプレビューすることができます。
結構スムーズで使いやすいです。
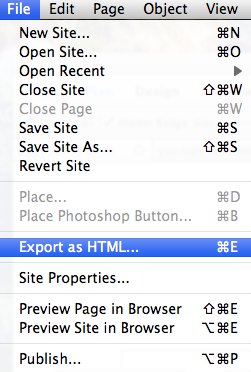
HTMLのエクスポート
当然ながらこれも簡単にできます。
当然画像ファイルもサイト用にエクスポートされていますので、エクスポートされたファイル&フォルダを一式そのままサーバーにFTPすれば即座にサイトを公開できます。
まとめ、感想など
確かに一切コーディングしなくていい。全体的な印象としては、あまり予備知識はいらずに直感的に使っていけるので、なかなかの使い心地だと思いました。初動こそ戸惑いはありましたが、とりあえず使っていく、動かしていくことで自然と使い方を学習できる点もいいですね。
ただし、今のところbeta版なので無料ですが、正式版が出て有料となったときにどこまで使用ニーズがあるのかは不明です。少なくともこの料金体系では個人使用向けだとは思えません。
ということでまとめますと、「直感的に使えてかなり便利、ただ値段が気になる」、そんなところです。とりあえずタダな間は重宝したいと思います。