あけましておめでとうございます。本年も当サイトをどうぞよろしくお願いいたします。
本年の年末年始は、暖かく晴天に恵まれとても過ごしやすかったと思いますが、皆様におかれましてはいかがでしたか?
私は、仕事納めが12月30日で、休めたのが31日と正月3が日の合計4日のみであったため慌ただしい年末年始ではありましたが、それでも毎日が充実していて楽しく過ごすことができました。
さて、毎年年始にはさまざま目標を立てるものの、情けないことにどれも確実に実行された試しがございません。とはいえ、数年かけて少しずつは前進しているものもあるので、こうしたい!という妄想をすることは決して無駄ではないと思っています。
今回の投稿のテーマも、私がほぼ毎年掲げている目標の一つと言えるでしょう。
私がブログを始めたのは2005年4月。すでに11年目に突入しています。したがって、ここには非常に多くの投稿が存在しています。投稿の中心は現在のWordPressに移行した2009年からのものが多くなっていますが、2008年以前のものも閲覧することは可能です。いずれにしても、トップページにそのタイトルや概要が掲載される最近の記事やその関連記事、あるいはアクセス数の多い記事以外にも多くの投稿があります。
こうした埋もれている記事のアクセス数を増やすことが、サイト全体のアクセス数を増やす上で大事だと思ってはいましたが、これまであまり活用できていませんでした。そこで、今一度レイアウトや仕組みを見直して、過去記事の整理とその活用を強化に取り組みたいと考えました。
こうした作業を、この短かった年末年始の間に少しずつ行いましたので、以下ではそのことについて書いてみます。
1. フランスの最も美しい村巡りの投稿をテコ入れ

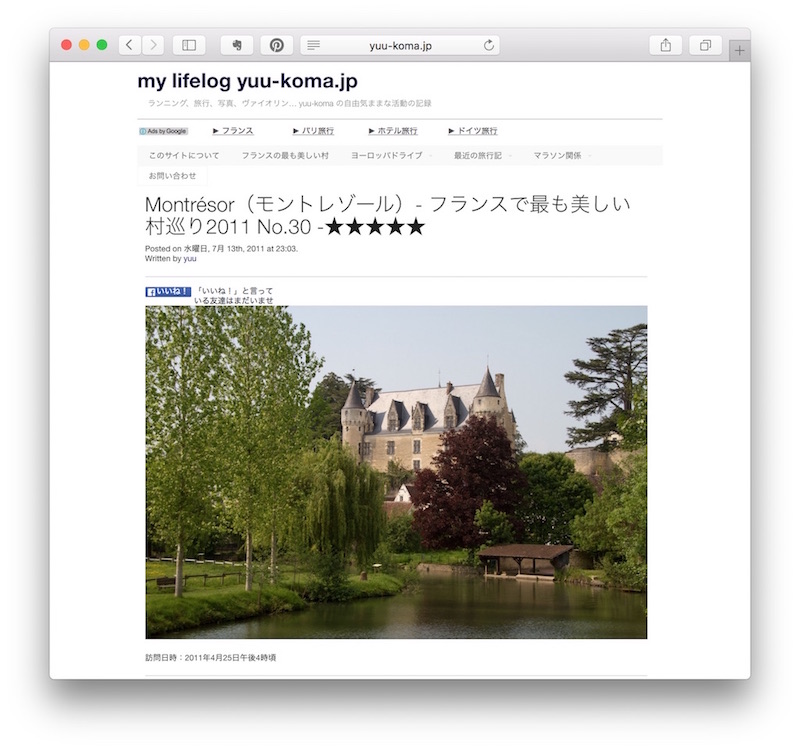
2010年からおよそ4年かけて行った[highlight]「フランスの最も美しい村巡り」[/highlight]に関する投稿が数多くあり、これらはこのブログのなかで最も重要なものだと考えています。
カテゴリー:フランスの最も美しい村
このカテゴリーの記事を書いていた時は、とにかくいち早く更新することを心がけていたので、その結果、単に写真を貼り付けただけの中身の薄い内容の記事が多くなってしまいました。
また、この当時の写真のサイズが当時のデザインの関係であまり大きくなかったため、現在の1コラム式のレイアウトでは、PCで見たとき見栄えがパッとしません。
これらの欠点を解消すべく、今年のできるだけ早い段階で、以下のような対応をすることで、フランスの最も美しい村関連記事の価値を高めていきたいと考えています。
- 写真を大きくする
- 復活させたサイドバー(後述)に、美しい村関連の当サイト内ページやカテゴリーのリストを配置する
- 同じくサイドバーに、ランダムに過去記事が表示する
- 記事タイトルに「総合評価」の星印をつけて、一目でその村の美しさがわかるようにする
- 各記事に「村の概要」、「地図と地域圏・県」、「総合評価以外の項目(景色、行きやすさなど)」、「近隣の美しい村リストとそこまでの距離・時間」、「公式サイトと近隣の宿泊情報」といった美しい村に関する一般情報を掲載する。
- 1日に1回以上、関連記事のURLと写真をランダムに投稿するtwitterボットを作成する。
時々「この村はいったいどの辺にあるの?」というご指摘を受けます。そこで、フッター直前のエリアにGoogle Mapを配置するようにしました。緯度経度情報をデータベースに格納しているので、page_idとひも付けて取得し、Google Static Maps APIを用いて地図画像を取得しています。あわせて地域圏や県の情報も掲載しています。

また、Google Maps Distance Matrix APIを利用して作成した近隣の美しい村とそこまでの距離や移動時間(車)の一覧表、公式サイトおよび近隣20km圏内のホテル情報(Booking.comより)へのリンクも自動的に配置できるように工夫しました。

フランスの最も美しい村の過去記事を自動投稿するtwitterボットについては、2016年1月8日より稼働。
フランスの美しい村の投稿から:Monpazier(モンパズィエ)- フランスで最も美しい村巡り2013 No.17 -★★★★★ https://t.co/XKzl7qVCrq pic.twitter.com/cPCTmdRqBG
— KOMATA.Y (@yuukoma) January 7, 2016
必ずサムネイル写真つきで投稿できるようにカスタマイズしました。こちらの作成方法等については、別投稿で触れる予定です。
2. 「自己紹介ページ」→「このサイトについて」に拡張
当サイトに関してよくいただく意見として「コンテンツがありすぎて探せない」というものがありました。これは私の整理整頓力のなさの賜物であり大変申し訳なく思いつつも、長い間放置気味でした。
そこで、「サイト内検索や一般の検索エンジンからの検索の推奨」を中心とした当サイト利用ガイドに変更することで、少しでも他の記事を見つけやすくするきっかけづくりをすることにしました。

要するに[highlight]「検索してください」[/highlight]ということですが、それだけではまだ不親切なので、どのような種類の投稿があるのかをわかりやすく伝えるためキーワード(タグ)一覧を配置してみました。
こうすればどんな話題が多いのか少しは理解していただけるかと思います。
ちなみに、これは「頻出度上位50位のタグの一覧」であり、以下のような記述で表示させることが可能です。ただし、デフォルトの設定だと多くのタグが出てしまうこと、頻出度ごとにフォントの大きさが変わってしまうので、以下のようにしてオプション設定をしました。
[php]<?php wp_tag_cloud(‘smallest=12 & largest=12 & orderby=count & number=50 & order=DESC’); ?>[/php]
さらに、タグごとに改行されるのを防ぐため、「wp-includes > category-template.php」にある「function wp_tag_cloud」を、次のように書き換えてみました。変更させたのは[highlight]’separator’ => ” / “,[/highlight]の箇所です。
[php]
function wp_tag_cloud( $args = ” ) {
$defaults = array(
‘smallest’ => 8, ‘largest’ => 22, ‘unit’ => ‘pt’, ‘number’ => 45,
‘format’ => ‘flat’, ‘separator’ => " / ", ‘orderby’ => ‘name’, ‘order’ => ‘ASC’,
‘exclude’ => ”, ‘include’ => ”, ‘link’ => ‘view’, ‘taxonomy’ => ‘post_tag’, ‘post_type’ => ”, ‘echo’ => true
);
$args = wp_parse_args( $args, $defaults );
$tags = get_terms( $args[‘taxonomy’], array_merge( $args, array( ‘orderby’ => ‘count’, ‘order’ => ‘DESC’ ) ) ); // Always query top tags
[/php]
3. サイドバーの復活

最近はモバイルファーストに重点を置く関係で廃止していましたが、復活させることにしました。このサイドバーを利用して、フランスの美しい村関連の情報発信やアフィリエイトを強化していきたいと考えています。
あわせてフッターのウィジェットを廃止しました。これはモバイル時にサイドバーがそのかわりを果たしてくれるからです。
4. サムネイル付きで過去記事、関連記事を各所に配置

これまでも過去記事や関連記事を各所に配置していましたが、クリック率を上げるため、大きめのサムネイル画像を掲載することにしました。全記事のアイキャッチ画像の設定にはしばらく時間がかかりそうです。なお、このためにプラグイン[highlight]「Yet Another Related Posts Plugin」[/highlight]を導入しました。細かいカスタマイズができて便利です。
5. https対応
昨年あたりから、「Googleがhttpsを優先的にインデックスする」という話題があります。
まだまだその影響度は非常に低いとの観測もありますが、当サイトも勉強を兼ねて昨年9月あたりからhttpsへの移行を行ってきました。しかし、開始当時は対応できていないページがいくつか存在していたため、この年末年始にあらためて見直しました。そのおかげでほとんどのページでの対応が完了しましたが、それでも若干未対応部分があるようなので、引き続き移行作業を行っていく予定です。
https対応が可能になったのは、独自SSL登録が安くなった影響もあります。
以上の対応は、現時点ではまだ未達の部分もありますが、これらを継続することで少しでも閲覧数の増加につながっていければいいなと考えています。